Lezione 1
In questa lezione esamineremo come gli strumenti di
FrontPage permettano di creare un Sito Web.
Creare un Sito Web con la Procedura Guidata.
Una volta lanciato FrontPage nal menu Start o in altro modo, cliccate sulla Barra delle Applicazioni su File > Nuovo > e selezionate Web.
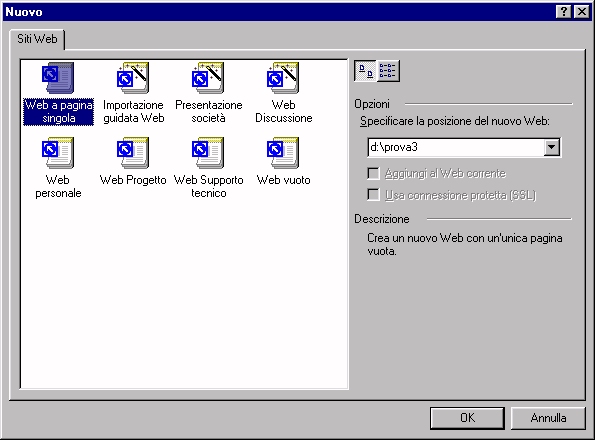
Aprirete la finestra che vi chiederà quale tipo di Sito volete creare.

Se si tratta del vostro primo Sito, FrontPage creerà
nella cartella Documenti del vostro Hard Disk una cartella
denominata "Web", dove
piazzerà le successive sottocartelle contenenti i vari Siti che
creerete. Se non darete un nome al sito ci penserà FrontPage a
nominarlo "Mioweb1"
....2 ....3 ....etc. Se desiderate salvare il vostro Sito su una
cartella differente (es. c:\Sitiweb (partendo dal presupposto che
abbiate una cartella denominata Sitiweb) se così non fosse ve la
creerete), e con un nome specifico (es. Pippo) dovete inserire il
percorso ed il nome (es. c:\Sitiweb\Pippo) nella casella di testo
posta sulla parte destra della finestra di dialogo sotto la scritta
"Specificare la posizione del nuovo Web". Cliccando sulle icone presenti nel pannello di
sinistra, avrete una breve descrizione della tipologia di Sito che
state selezionando. Nel caso selezioniate "Importazione guidata Web - Presentazione Società - Web Discussione", FrontPage vi porrà delle domande specifiche su cosa volete inserire, di base, nelle pagine del vostro Sito. Applicare un Tema
|
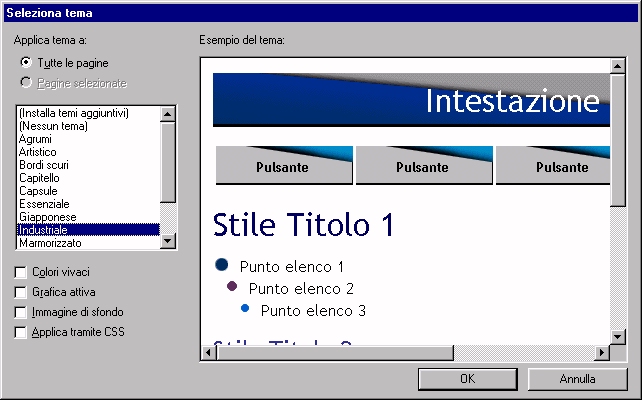
Da questa posizione potrete decidere diverse opzioni:
1. Se
applicare il Tema a tutte o solo alla pagina corrente
2. Selezionare il Tema da applicare (visualizzerete il Tema nella finestra di destra)
3. Scegliere la modalità per i colori (semplici o vivaci)
4. Usare
grafica attiva (es. per i bottoni animati al passaggio del mouse)
5. Applicare un'immagine di sfondo o lasciare lo sfondo colorato
6. Applicare il Tema con fogli in Stile (CCS)
E' possibile, inoltre, modificare ogni Tema in ogni
sua parte:
1. Colori
2. Grafica
3. Testo (Carattere, Dimensione, Stile)
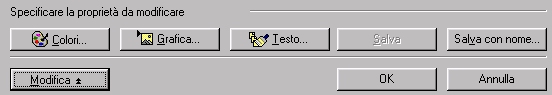
Per compiere queste operazioni, cliccate sul bottone
"Modifica", vi appariranno
ulteriori tre bottoni da dove potrete modificare i vari parametri del Tema
scelto.

Come si modifica un Tema verrà inserito in un'altra lezione. |
Bordi Condivisi e Barre di Spostamento
Bordi Condivisi
Creare dei Bordi
Condivisi nelle pagine del Sito in costruzione, porta vantaggi e
svantaggi. Cosa sono i Bordi Condivisi?
Diciamo che somigliano molto a dei Frame
in quanto si comportano similmente ad essi, ma con meno versatilità.
I Bordi
Condivisi possono contenere componenti di FrontPage chiamati Barre
di Spostamento che creano e visualizzano i collegamenti
ipertestuali alle altre pagine del sito in maniera automatica.
Questo però
non avviene fino a che non è stata specificata una Struttura
Gerarchica.
Per applicare i Bordi
Condivisi ad un Sito Web operate come segue:
1.
In
modalità Visualizzazione Pagina
(selezionabile tramite l'icona posizionata nella barra Visualizzazione
a sinistra del monitor) cliccate con il tasto destro del mouse, in una
qualsiasi posizione della pagina selezionata e scegliete "Bordi
condivisi..." (si ottiene lo stesso risultato selezionando dal
menu "Formato" nella Barra delle Applicazioni la voce analoga)
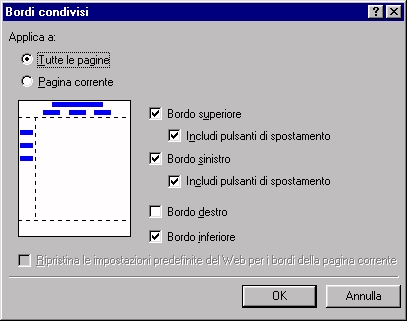
2. Apparirà una finestra di dialogo dove potrete scegliere le varie opzioni disponibili
3. Spuntate le caselle corrispondenti alle opzioni che volete applicare alla/e vostra/e pagina/e e cliccate "ok"
 |
Esaminiamo le varie opzioni:
1.
Possibilità
di applicare i Bordi Condivisi a tutte
le pagine o solo a quella selezionata
2. Scelta di quali dei 4 bordi pagina ospiteranno un Bordo Condiviso da altre pagine
3.
Includere
Barre di Spostamento condivise da altre
pagine (opzione selezionabile solo per i bordi Superiore e Sinistro)
4. Applicare
alla pagina corrente, i Bordi Condivisi
già impostati in altre pagine dello stesso Sito
Barre di Spostamento
Utilizzare le Barre di
Spostamento nel proprio sito, significa risparmiare tempo nel
configurare i Collegamenti Ipertestuali
tra le varie pagine, in quanto FrontPage lo farà automaticamente per voi.
Questa
opzione è selezionabile in qualsiasi momento durante la creazione del
sito, ma non solo. FrontPage vi darà l'opportunità di applicare una Barra
di Spostamento durante la configurazione di vari parametri come
l'applicazione di un Bordo Condiviso.
Per applicare una Barra di Spostamento operate di
conseguenza:
1. Selezionate il punto dove volete che questa si posizioni, spostando il cursore lampeggiante nella pagina
2.
Scegliete
dal menu "Inserisci" nella Barra delle Applicazioni la voce
"Barra di Spostamento"
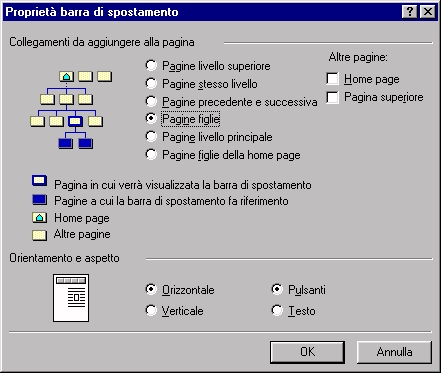
3. Vi apparirà la seguente finestra dove potrete configurare le varie proprietà della Barra
 |
Da questa posizione potete scegliere:
1.
Come
collegare le varie pagine del sito a secondo della Struttura
Gerarchica che gli avete assegnato
2. Se aggiungere alla Barra i Bottoni della Home Page e della Pagina Superiore
3. Dove orientare la Barra (orizzontale o verticale)
4.
Se
i Collegamenti Ipertestuali alle varie
pagine verranno visualizzate da Grafica (Bottoni) o da Testo
Una volta fatto ciò cliccate su "ok".
Struttura Gerarchica di un Sito Web
Creare una Struttura Gerarchica, vuol dire posizionare le proprie pagine in modo indicizzato. Esempio:
 |
Come potete vedere dall'immagine, un Sito Web
(tradizionale) dispone di una particolare struttura, formata da Pagine
di Livello Superiore (Home Page, Commenti, Sommario, e Ricerca), Pagine
Figlie (Novità, Prodotti, Servizi) e Pagine
di Sottolivello (Comunicato 1 2 3, Prodotto 1 2 3 4 5, Servizio 1 2
3 4 5).
Per creare una Struttura Gerarchica operare di
conseguenza:
1. Una volta creata e salvata la pagina, cliccare sull'icona "Struttura" nella barra di visualizzazione a sinistra del monitor
2.
Si
aprirà a ridosso della suddetta barra, una finestra denominata
"Elenco Cartelle" con elencati tutti i File contenuti nella
cartella del vostro Sito, evidenziando in blu la pagina appena creata
3.
Puntatela
con il mouse e trascinatela nella finestra più grande alla destra del
monitor
4. Ripetete la stessa operazione con un'altra pagina
5. Avvicinandola alla pagina precedentemente trascinata, vi apparirà una sorta di riga grigia che determinerà la posizione gerarchica di questa rispetto a quella precedentemente posizionata
6. Rilasciate il tasto del mouse, ed il gioco è fatto
Avete creato così una Struttura Gerarchica nel
vostro Sito